昨天我們分享了 PUT 的概念,今天就要來分享另一個也有關更新的 HTTP Method,PATCH,他和 PUT 有異曲同工之妙,因此今天就要來好好介紹還有他的應用是什麼。
PATCH 他是 HTTP Method 的其中一個方法,功能是更新,但他的更新可以是局部更新,也就是說當你今天更改了某部分後,他就只會更新那部分,不會連沒變的也更新,因此如果要更改的比較少可以使用此方法,也相對節省電腦的資源。
雖然他們有些微的差異,但因為用的方法一樣,所以今天一樣是用昨天的來當做例子。
router.patch('/:id', async (req, res) => {
try {
const updateData = await Data.updateOne({ _id: req.params.id }, { $set: { property: req.body.property } });
res.json(updateData);
} catch(error) {
res.json({message: error});
}
});
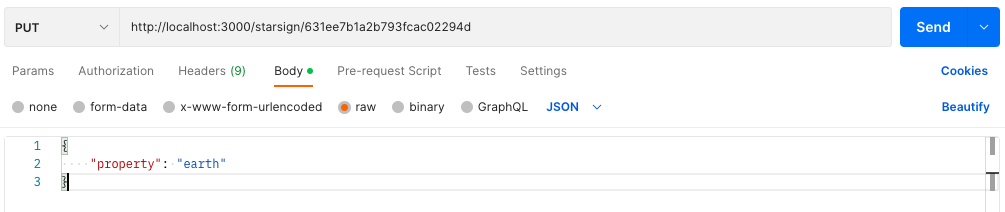
開啟網頁後把網址放到 Postman 裡,並把要改的 id 放到網址後面,最後在 body 當中填寫你要改的內容。
按下『 Send 』後,就可以更改成功!